Cartier were looking for the creation of an omni-channel solution, that will be used to help customers complete their repair process from a series of different touch points.
Having worked on many different solutions for Richemont brands, especially Cartier, we were aware of the the multiple APIs, touch-points, third-party systems and websites potentially effected by this project. Working out how the internal and external systems could interact would be pivotal in understanding how a solution could work.
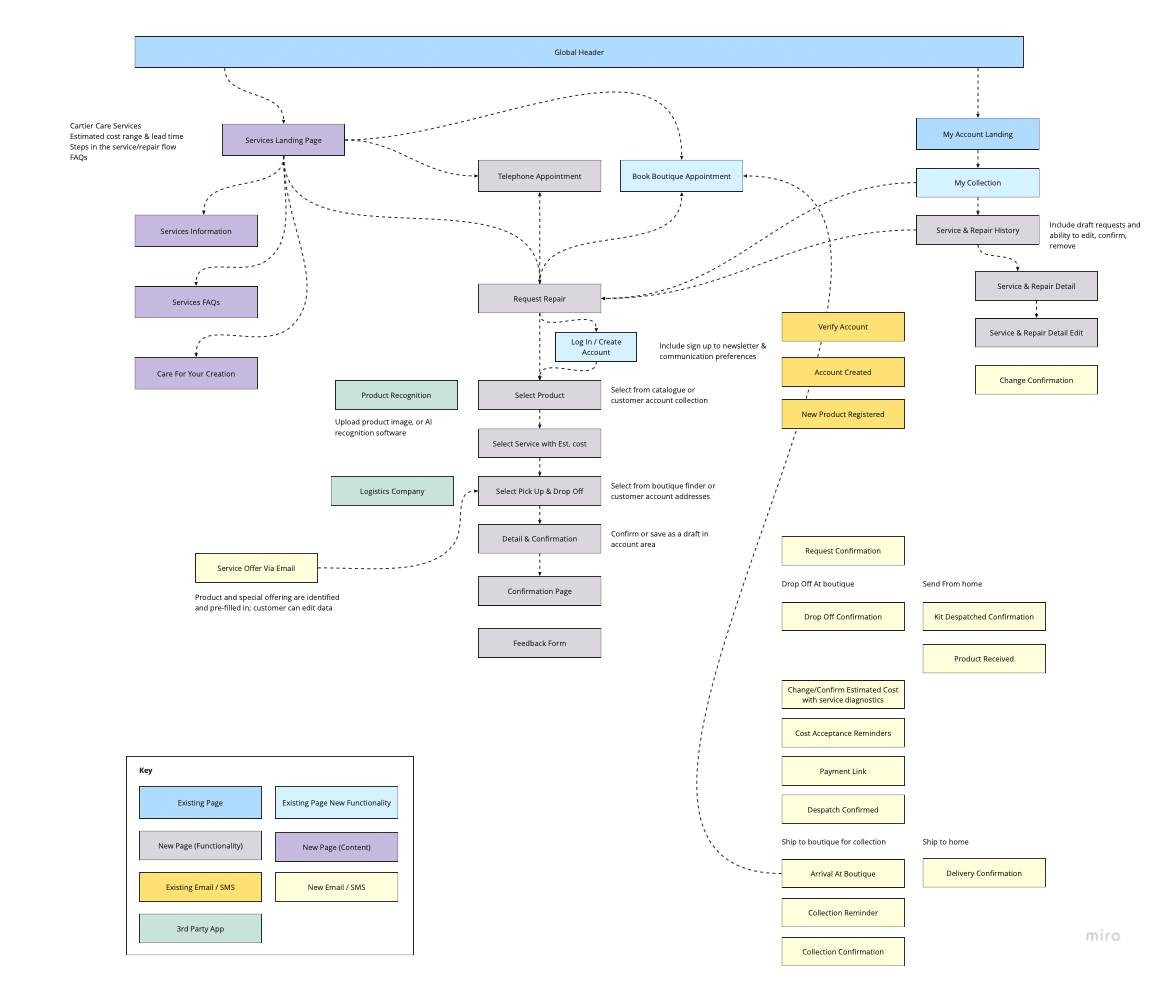
The starting point was to map the interactions and possible flows of the multiple services and touch-points to understand how the customer journeys could work, and understand the pages, functions and interactions required between the different systems.

We extensively researched service & repair content strategies and journeys presented by similar luxury retailers in order to benchmark the current thinking, processes and expectations of the customers.

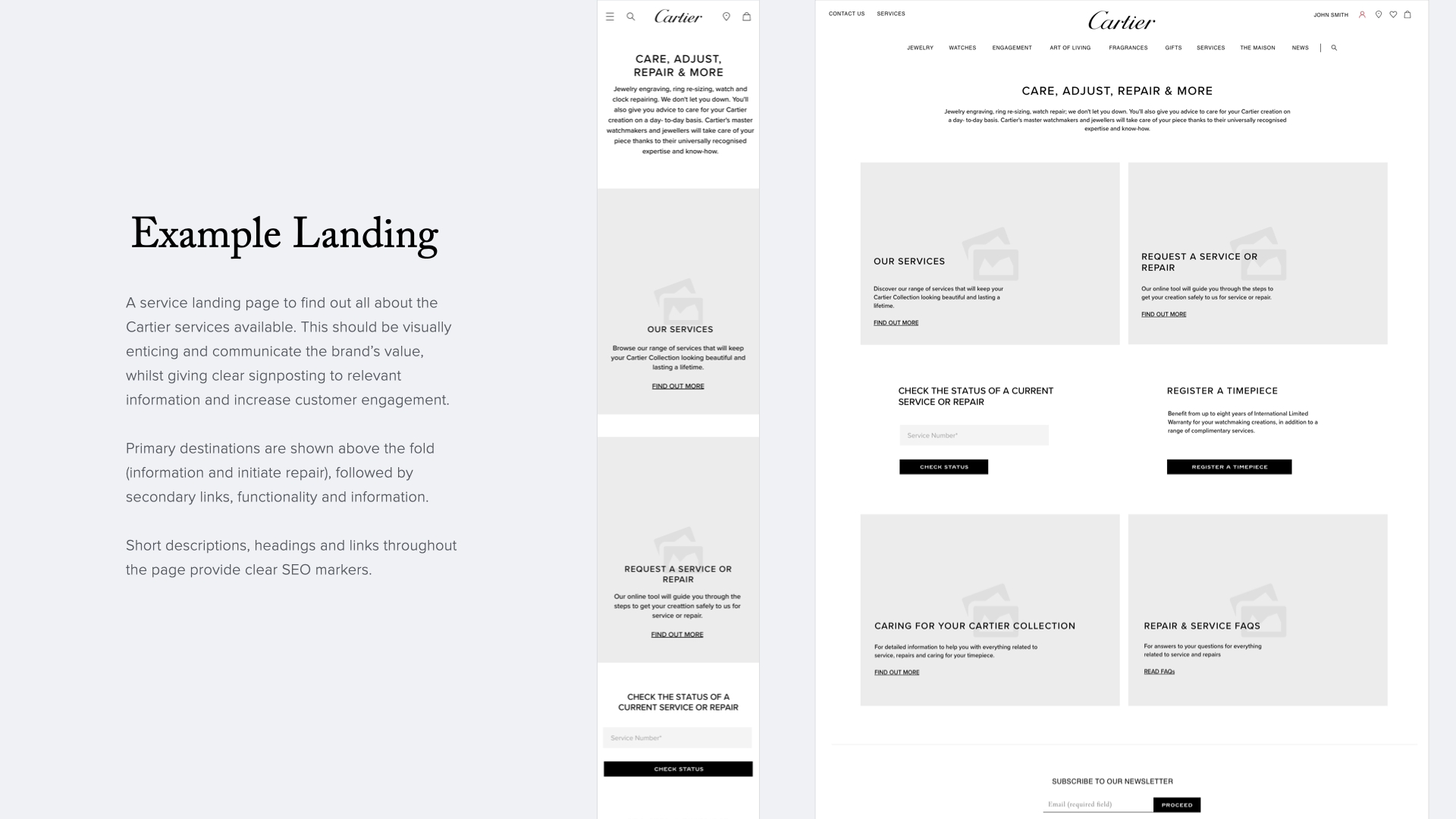
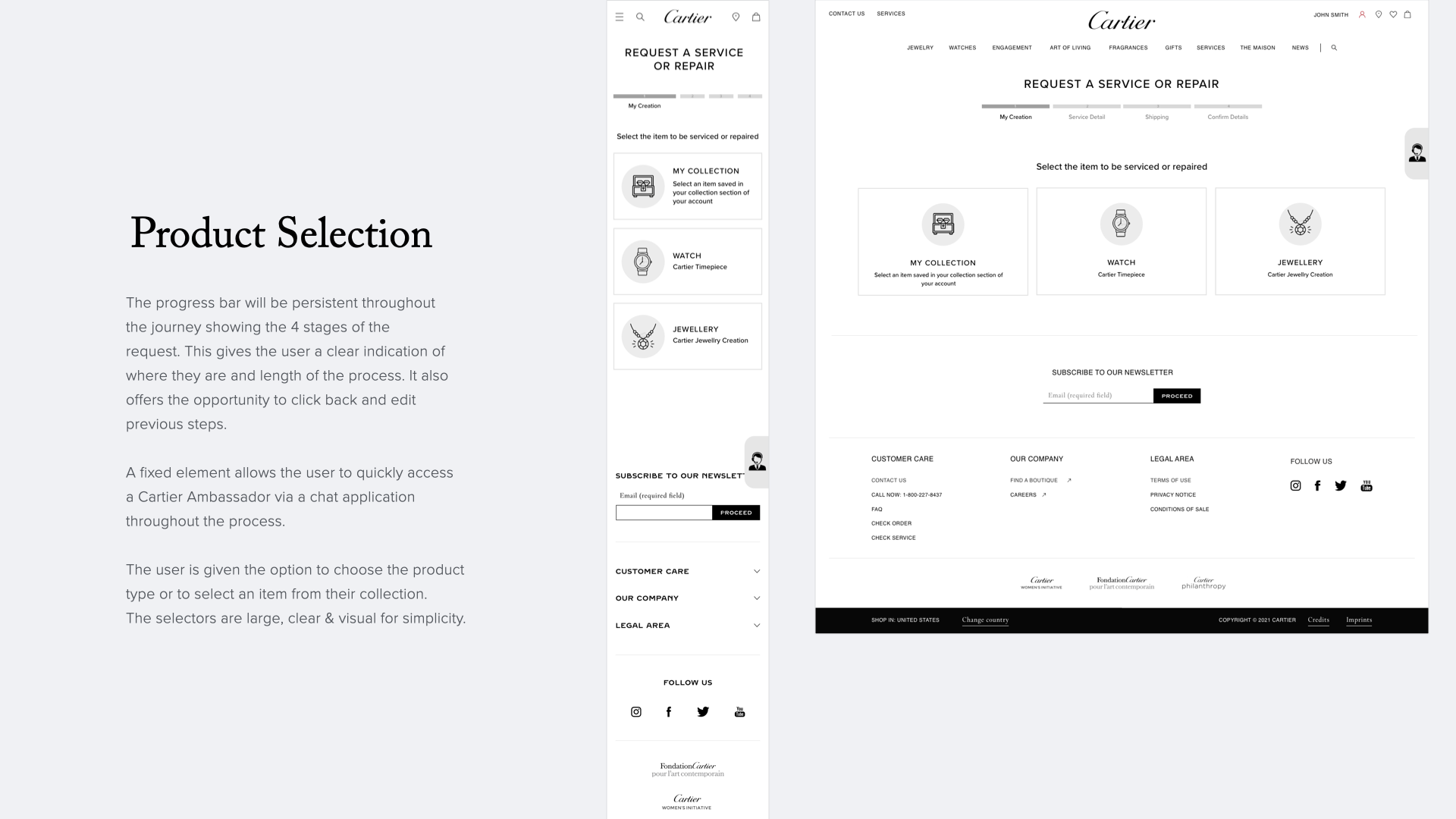
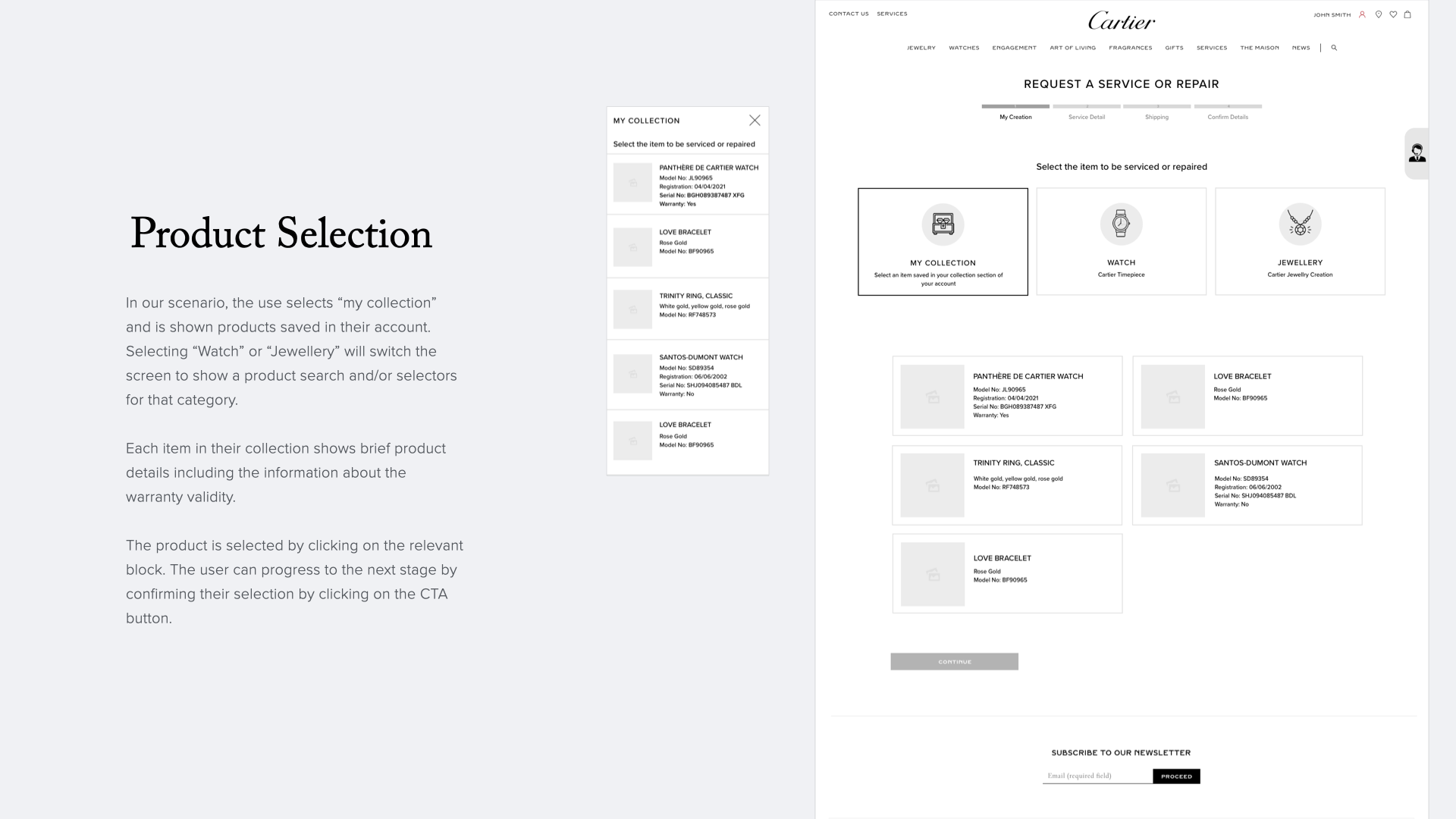
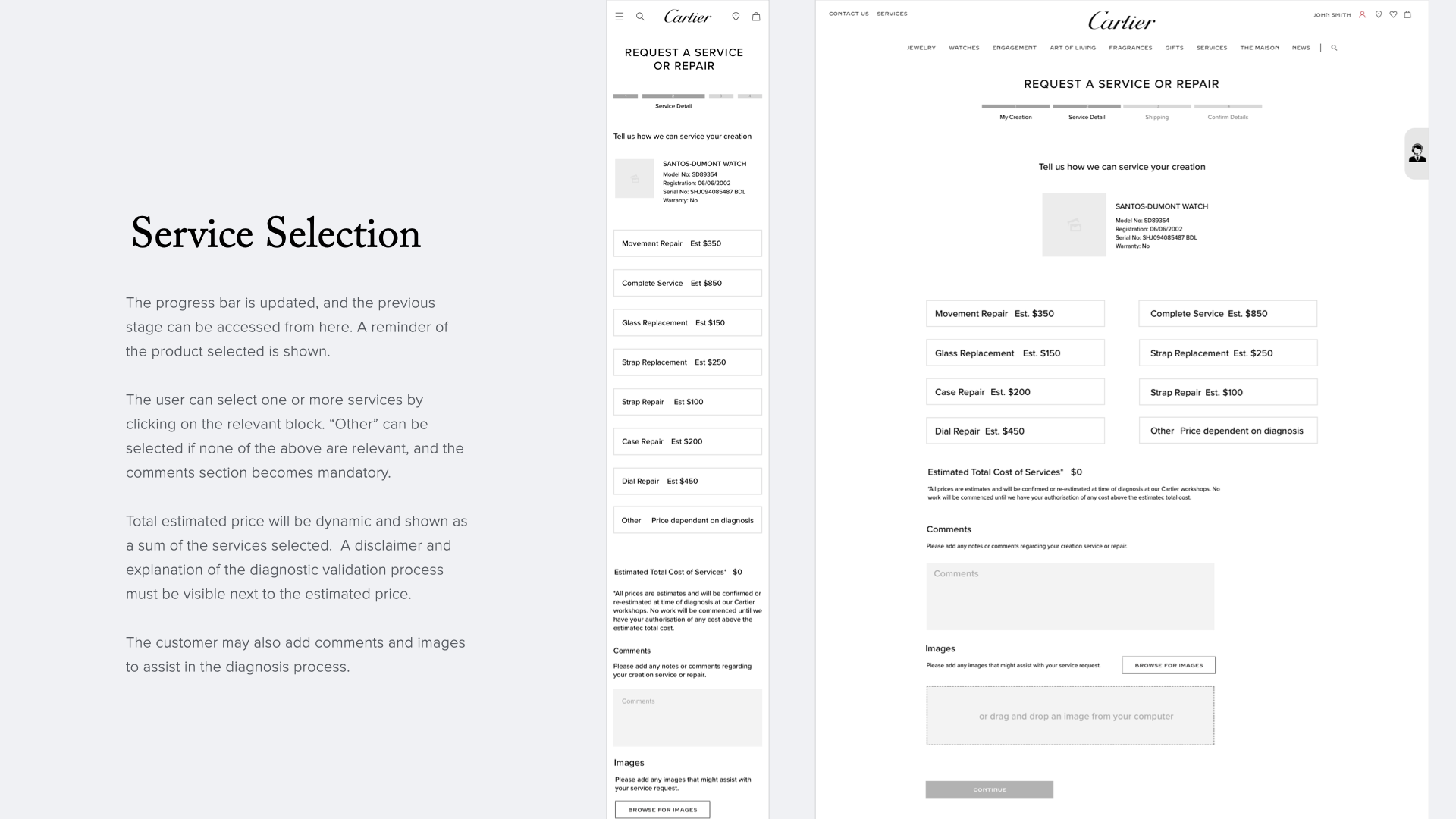
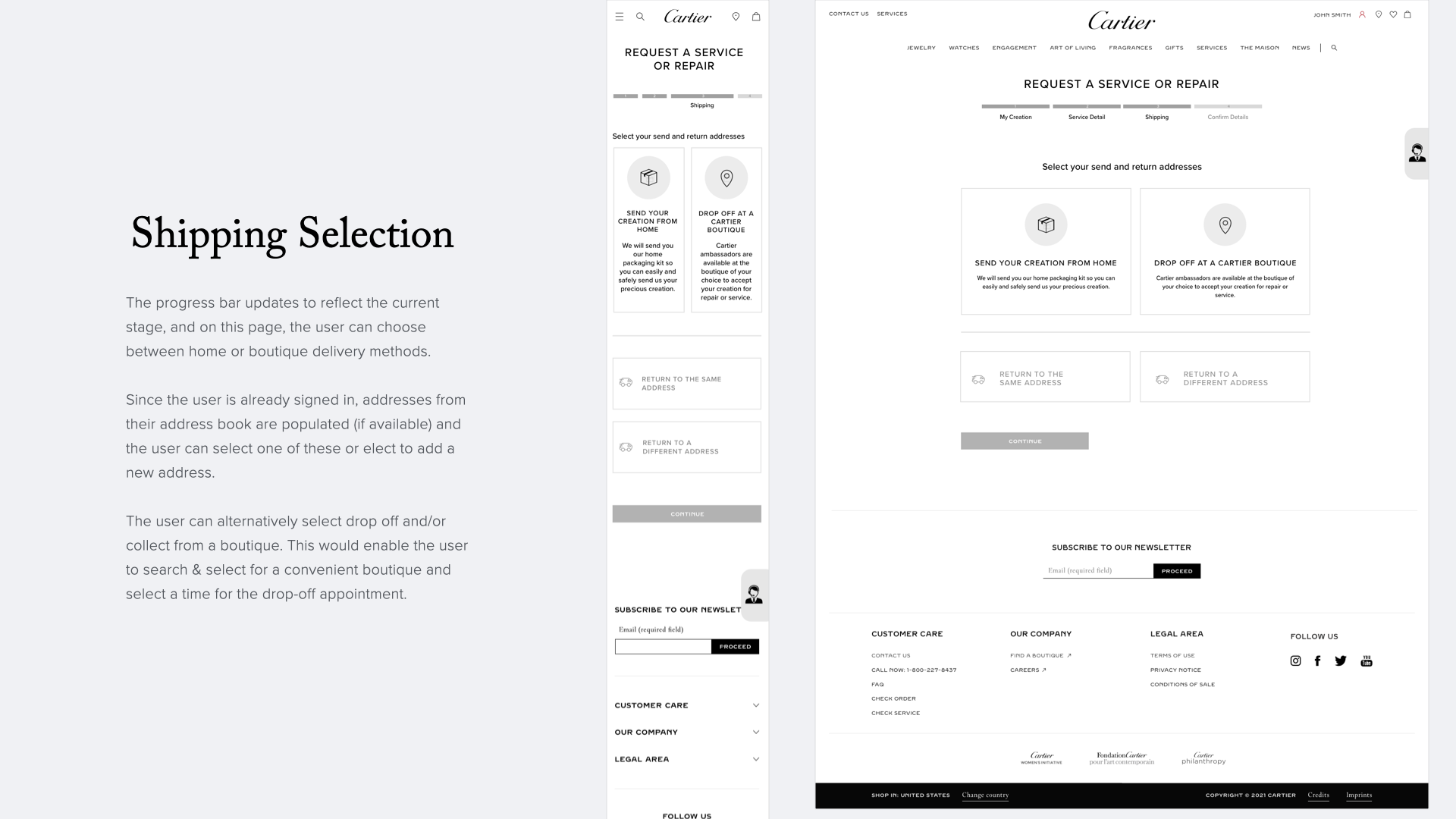
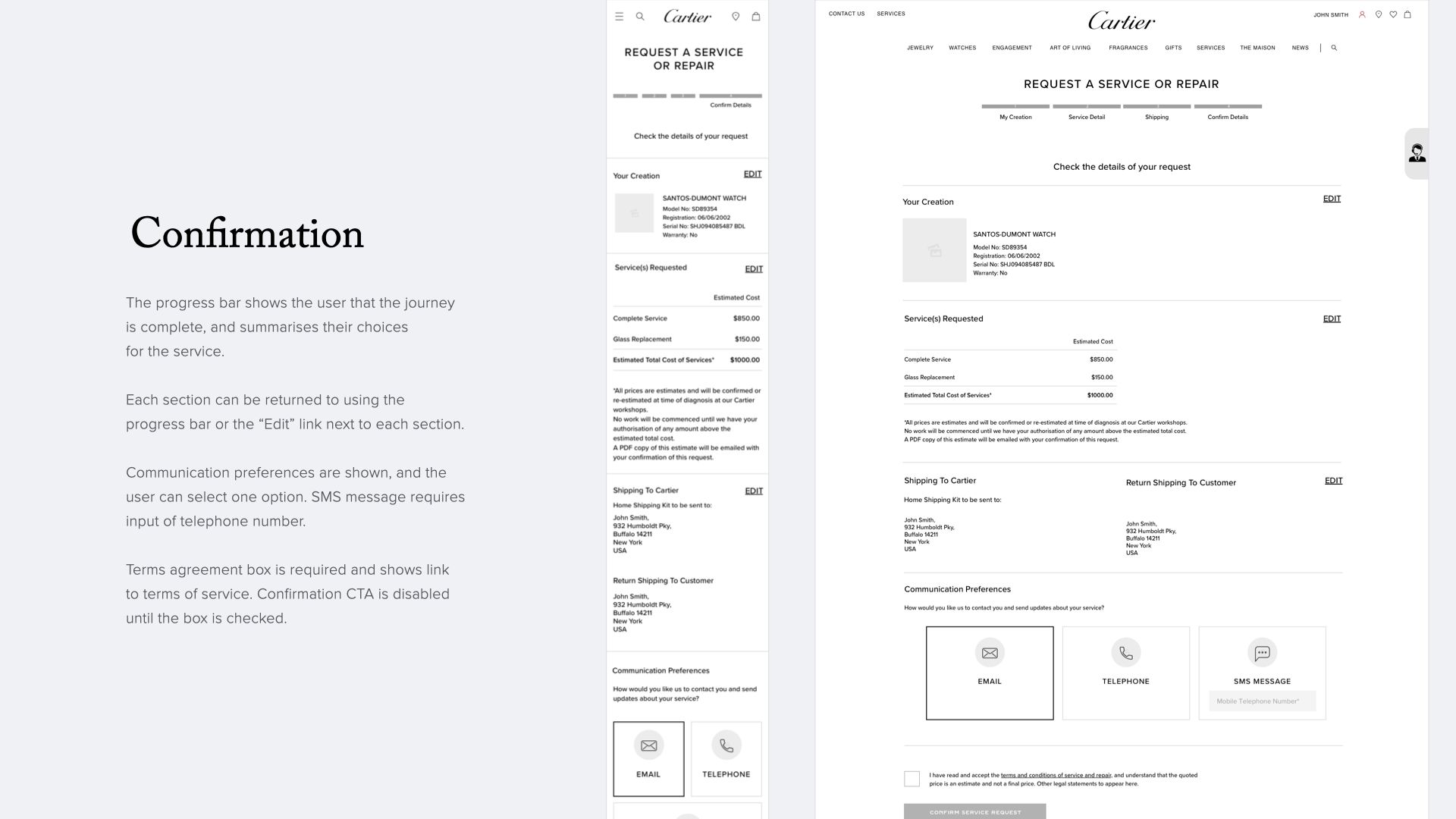
A series of preliminary wireframes for a critical part of the journey were produced whilst taking care to keep within the system constraints. It was vital to work mobile first for this client since the known demographic and established personas use primarily mobile devices. The examples illustrated a section of requesting a service or repair, from selecting a product through to confirming details of the request.
Assumptions for the journey shown here are:
1) the user has an account;
2) the user is signed in;
3) The user has Cartier items saved in ‘My Collection’